 |
|

|
 08-02-2019, 11:48 AM
08-02-2019, 11:48 AM
|
#1
|
|
Human being with feelings
Join Date: Jul 2019
Posts: 4
|
 Left docker not expanding to full window height
Left docker not expanding to full window height
I was following a tutorial on YouTube which demonstrated how to put the master volume fader into a docker on the left so that it is always available to monitor and change if necessary. Following the tutorial, I was able to easily put the master volume in the left docker and it took up the full screen. However, I was working to make a few changes and somehow I changed it.
When the mixer is open and docked, it takes up the full bottom of the window and no matter what I do, I cannot get the master to go into the full height of the right docker. Also, it doesn't matter what I place in the left docker, it will not allow a full height element in it at all. Is there a way to wipe out the docker settings entirely and restart? I'm pretty much just getting started, so if I need to do a full reset of all the settings, that'll be fine as well.
Thanks!
|

|

|
 08-02-2019, 11:49 AM
08-02-2019, 11:49 AM
|
#2
|
|
Human being with feelings
Join Date: Jul 2019
Posts: 4
|
Also, the right docker is working fine.
|

|

|
 08-02-2019, 12:00 PM
08-02-2019, 12:00 PM
|
#3
|
|
Human being with feelings
Join Date: Jun 2012
Location: Spain
Posts: 7,268
|
Try double clicking the borders of the docker
|

|

|
 08-02-2019, 08:37 PM
08-02-2019, 08:37 PM
|
#4
|
|
Human being with feelings
Join Date: Jul 2019
Posts: 4
|
Awesome! That fixed it. Exactly what I needed!
|

|

|
 09-15-2019, 02:41 PM
09-15-2019, 02:41 PM
|
#5
|
|
Human being with feelings
Join Date: Jan 2014
Location: Ontario, Canada
Posts: 1,619
|
Quote:
Originally Posted by heda

Try double clicking the borders of the docker
|
Wow, hallelujah!
This is not really discoverable. I believe most users will just attempt to drag the dockers to various positions to find the different possible expand sizes.
I just spent 20 minutes trying to unfuck my layout and was just in the process of rage-recording a video on how broken the docking system is[*] only to discover the magic of double clicking at the point where the mouse cursor turns to a resize icon. I feel a more discoverable system would benefit Reaper.
[*] And it is broken when it shows the target dock position is full height but when you drop it it's not.
|

|

|
 09-21-2019, 07:58 AM
09-21-2019, 07:58 AM
|
#6
|
|
Administrator
Join Date: Jan 2005
Location: NYC
Posts: 15,737
|
Any suggestions for a “more discoverable” system? 
|

|

|
 09-21-2019, 10:52 AM
09-21-2019, 10:52 AM
|
#7
|
|
Human being with feelings
Join Date: Jan 2014
Location: Ontario, Canada
Posts: 1,619
|

Quote:
Originally Posted by Justin

Any suggestions for a “more discoverable” system?  |
I'll make several references to Visual Studio Code, which I think has one of the best docked grid systems out there (at least nowadays). Of course, Code provides an arbitrary panel grid while Reaper has a fixed 4-edge system. But I think there are still things we can learn from it in terms of usability.
- Make docker panel draggability more discoverable by providing a visual cue when the mouse is hovered over the gutter. The most obvious solution is to change the mouse cursor to the drag hand. (VS Code does this.) This is one area I was confused about early on, because I was dragging only tabs as they were the most discoverable thing. I didn't realize at first panel gutters were also draggable. Likewise, changing the mouse cursor when hovering over tabs might also be good to indicate it's an interactive element. (VS Code does this too.)
- Indicate drop targets not as a thin blue rectangle, but as a translucent box that will show, before dropping, exactly how the panel dimensions will be. Refer to VS Code's behaviour here. And don't lie, like in my video.

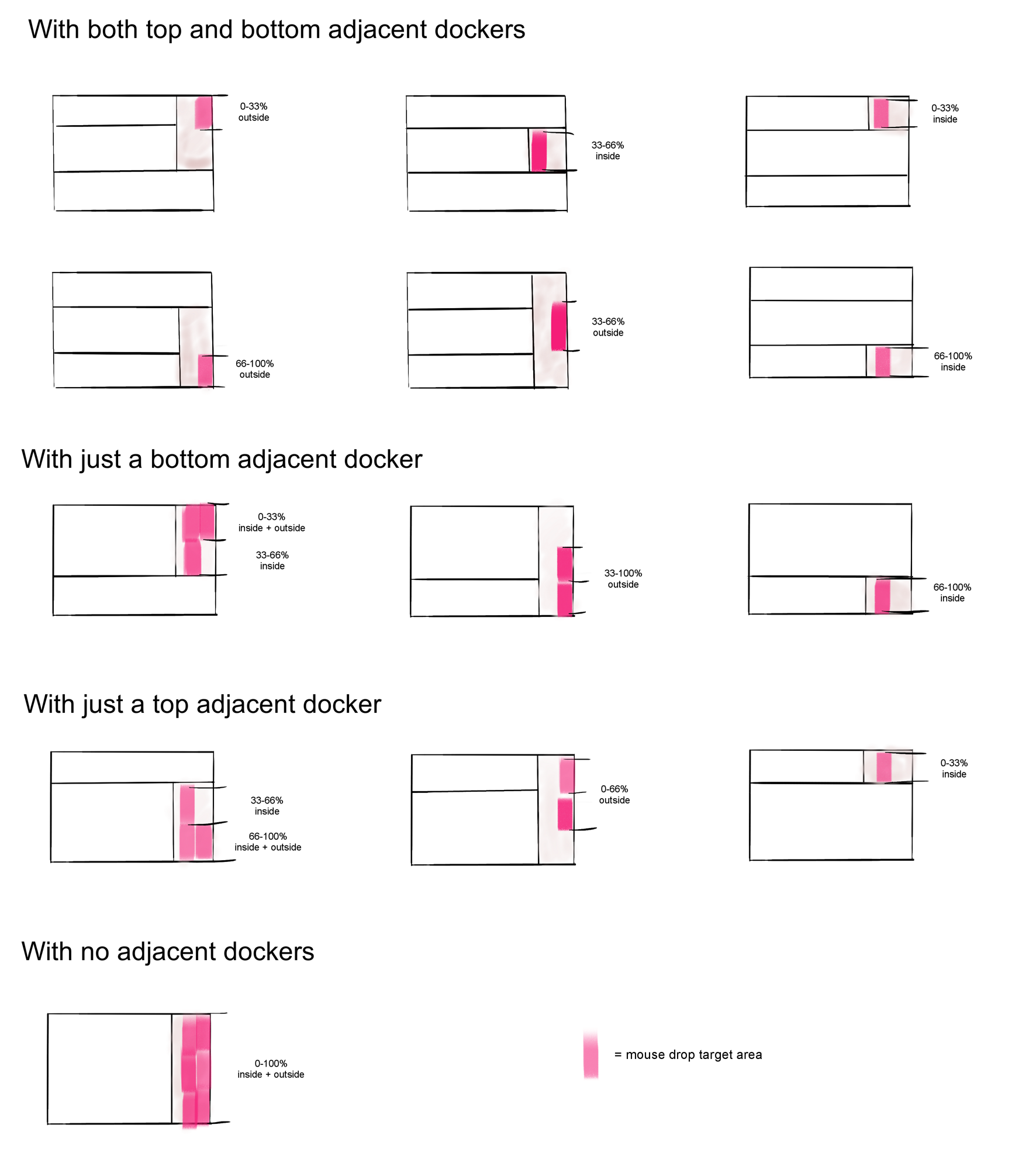
- Allow resizing panel heights (for left/right dockers) or widths (for top/bottom dockers) by dragging panels along various positions of an edge (even if it's their current edge). Obviously if there are no adjacent dockers then it can only ever be full height. But when there are adjacent dockers, it should be possible to discover different regions where the docker will panels have different sizes. By adding a notion of an "inner" and an "outer" drop target in the opposite dimension, you can both improve discoverability while handling more sophisticated layouts.
The sketch below describes better what I mean. It should be easy enough to extrapolate the horizontal panel scenario from this.
This combined with the first two suggestions above (improving discoverability of docker draggability by means of a different mouse cursor for the gutter, and using a translucent box to exactly show the panel's resulting dimensions while dragging), I feel would be a big improvement on the current docker UX.

Last edited by tack; 09-21-2019 at 12:16 PM.
|

|

|
 09-21-2019, 11:12 AM
09-21-2019, 11:12 AM
|
#8
|
|
Human being with feelings
Join Date: May 2009
Posts: 29,269
|
Quote:
Originally Posted by Justin

Any suggestions for a “more discoverable” system?  |
Tooltip?
__________________
Music is what feelings sound like.
|

|

|
 09-21-2019, 11:16 AM
09-21-2019, 11:16 AM
|
#9
|
|
Human being with feelings
Join Date: Jan 2014
Location: Ontario, Canada
Posts: 1,619
|
Quote:
Originally Posted by karbomusic

Tooltip?
|
I don't think that would have helped my frustration. Tooltips are nice when you understand there is an interactive element and want to learn what it does. There is a delay before the tooltip appears so it requires some intention.
In my case, I wouldn't have expected a tooltip along the edge of a panel or bothered to wait for one because I already understood exactly what it did: resize the panel.
Of course, I was wrong, because double clicking that border also did a magic thing. But you first have to know that there's something special about that UI element to wait for the tooltip. And that's why it wouldn't improve discoverability.
|

|

|
 09-21-2019, 12:17 PM
09-21-2019, 12:17 PM
|
#10
|
|
Human being with feelings
Join Date: Jan 2014
Location: Ontario, Canada
Posts: 1,619
|
I realized I missed a couple scenarios in my sketch. I've updated the image in my earlier post.
|

|

|
 09-21-2019, 01:38 PM
09-21-2019, 01:38 PM
|
#11
|
|
Human being with feelings
Join Date: May 2009
Posts: 29,269
|
Quote:
Originally Posted by tack

I don't think that would have helped my frustration. Tooltips are nice when you understand there is an interactive element and want to learn what it does.
|
For that one unknown, when you mouse over to resize, if it says "do x to extend fully", it's giving you feedback while trying to use it. I always look for tool tips just like I always right-click - too many gems in too many apps to not make those an explicit habits IMHO. We might also weigh amount of work involved, if we get too fancy it may get back-burnered out of necessity.
__________________
Music is what feelings sound like.
Last edited by karbomusic; 09-21-2019 at 01:57 PM.
|

|

|
 09-21-2019, 02:07 PM
09-21-2019, 02:07 PM
|
#12
|
|
Human being with feelings
Join Date: Jan 2014
Location: Ontario, Canada
Posts: 1,619
|
Quote:
Originally Posted by karbomusic

We might also weigh amount of work involved, if we get too fancy it may get back-burnered out of necessity.
|
Yes that's always the risk. While not as good as improving discovery through dragging (which is how users will naturally attempt to rearrange their panels), a tooltip is better than nothing. (Though unfortunately perhaps only marginally for the reason I provided earlier.)
|

|

|
 01-21-2021, 09:27 AM
01-21-2021, 09:27 AM
|
#13
|
|
Human being with feelings
Join Date: Jan 2014
Location: Ontario, Canada
Posts: 1,619
|
I spent about 5 minutes of random and desperate panel dragging trying to figure out how to expand a bottom-docked panel, knowing for certain it's possible to do and knowing that I had once known how to do it, yet could not re-figure it out.
I had to google and come back to this thread to remind myself that, right, you need to double click on the border.
So I guess I just want to reassert the poor discoverability of this capability and argue again that different drop zones I proposed above will, IMHO, be much more approachable.
|

|

|
| Thread Tools |
|
|
| Display Modes |
 Linear Mode Linear Mode
|
 Posting Rules
Posting Rules
|
You may not post new threads
You may not post replies
You may not post attachments
You may not edit your posts
HTML code is Off
|
|
|
All times are GMT -7. The time now is 11:40 AM.
|